What are Core Web Vitals and how to they work?
Understanding how to improve your core web vitals is a pivotal focus of on-site SEO for marketing teams. In todays era the performance and user friendliness of your website play a role in determining the success of your business. An important aspect to consider is Core
Web Vitals (CWV) which’re metrics established by Google to ensure a seamless and enjoyable user experience. Improving and optimising CWV can result in increased conversion rates by keeping visitors engaged and more likely to make a purchase.
Understanding Core Web Vitals
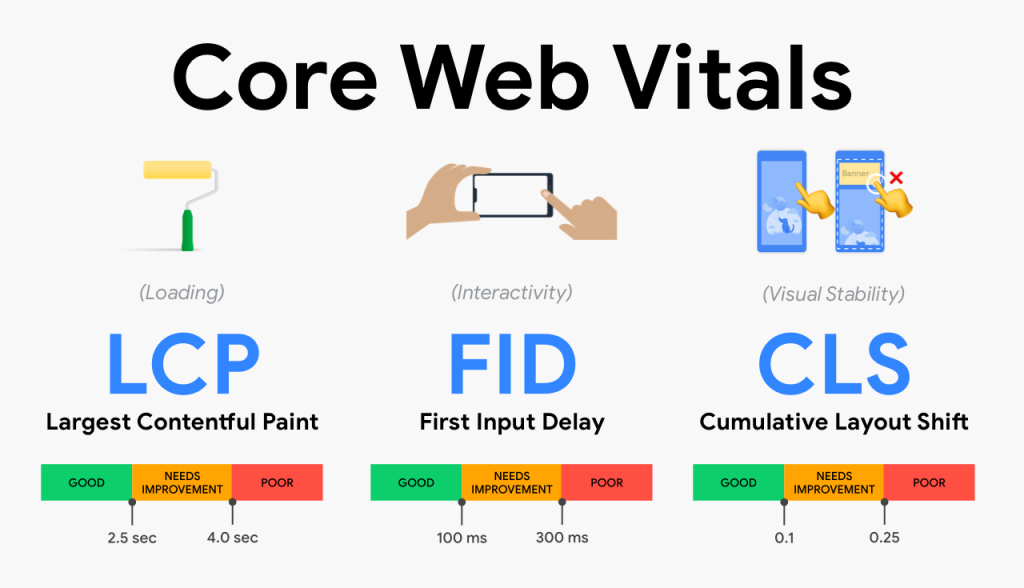
Core Web Vitals comprise three indicators;
- Largest Contentful Paint (LCP); This metric measures loading performance. Ideally LCP should occur within 2.5 seconds after the page begins loading.
- First Input Delay (FID); This metric evaluates interactivity. A favourable FID score is below 100 milliseconds.
- Layout Shift (CLS); This assesses visual stability. Pages should maintain a CLS value of than 0.1.
These metrics mirror real world user experiences. Are pivotal for your websites search engine optimisation (SEO) efforts and overall user satisfaction.

Why is Core Web Vitals Important for SEO
Core web vitals in very important for improving SEO. Enhancing your CWV can yield significant advantages;
- User Experience – Speedy and consistent web pages keep users engaged and reduce bounce rates.
- Enhanced SEO Rankings – Websites that excel in CWV tend to receive treatment, from Google potentially resulting in higher search result rankings.
- Boosted Conversion Rates – A smooth and enjoyable browsing experience encourages users to stick and take action.
Technical Tips, for Enhancing Core Web Vitals
This section is a fairly technical explanation and should be carried out by an expert web development team.
- Optimise Images – Resize and compress images to enhance LCP. Consider using image formats like WebP for performance.
- Improve Server Response Time – Speed up server response times by opting for hosting services and optimising operations.
- Integrate Lazy Loading – Load offscreen images only when necessary to enhance LCP and reduce unnecessary initial loading times.
- Trim Down JavaScript – Delay JavaScript to boost FID. Tools such as tree shaking and code splitting can be beneficial.
- Enhance CSS Delivery – Streamline and optimise CSS files. Think about incorporating CSS into the HTML while deferring non essential CSS.
- Ensure Visual Consistency – Allocate space for images and ads to prevent shifts ultimately enhancing CLS.

Monitoring and Testing Core Web Vitals to Improve SEO
Regularly keep an eye on your websites CWV using tools like Googles PageSpeed Insights, Lighthouse and the Core Web Vitals report in Google Search Console. Continuous testing and incremental enhancements are essential for sustaining performance.
Investing in Core Web Vitals goes beyond meeting Googles criteria; it’s, about delivering a top notch user experience that can lead to increased engagement and conversions.
When you focus on LCP, FID and CLS and implement the strategies you can improve your websites performance boost SEO rankings and increase conversion rates over time.
Prioritising Core Web Vitals for SEO allows you to build an user friendly website that not only meets Googles standards but also delights visitors fostering customer loyalty in the process. These measures reflect the experiences of users, in the world and are vital for improving your websites SEO and user satisfaction.
Why Core Web Vitals Are Important
Boosting your CWV can result in a variety of advantages for your SEO and also your user experience.
- Improved User Experience – Quick and reliable web pages help keep users engaged and lower bounce rates.
- Enhanced SEO Rankings – Google gives preference to websites with CWV potentially leading to search rankings.
- Increased Conversion Rates – A smooth and enjoyable browsing experience encourages users to spend time on your site and convert.
Optimise Images to improve Core Web Vitals
Images often constitute the elements on a webpage making them crucial for LCP.
Here are some ways you can optimise images;
- Compression – Utilize tools like TinyPNG or ImageOptim to compress images without compromising quality.
- Proper Sizing – Ensure images are displayed at the size for the device and screen resolution.
- Modern Formats – Use image formats like WebP, which offer compression and quality compared to formats like JPEG and PNG.
- Improve Server Response Time – Server response time can have an impact on LCP. Consider these strategies;
- Hosting – Select a high performance hosting provider, with servers that have latency.
- Content Delivery Network (CDN) – Employ a CDN to distribute content globally thereby reducing server response times.
- Enhance Backend Processes – Simplify your code and database queries to server workload and speed up response time.
- Utilise Lazy Loading – Lazy loading postpones the loading of images and other media until they’re necessary which can enhance Largest Contentful Paint (LCP);
- JavaScript Libraries – Employ tools, like LazyLoad to incorporate loading effortlessly.
- HTML Attributes – Apply the attribute in your <img> tags to activate lazy loading.
Does Reducing JavaScript Usage improve Core Web Vitals?
Excessive JavaScript can hinder interactivity. Increase First Input Delay (FID).
Here’s how to reduce JavaScript reliance:
- Tree Shaking – Eliminate JavaScript code during the building process.
- Code Splitting – Divide your JavaScript into segments that load when required.
- Async and Defer – Utilise the async. Defer attributes to load JavaScript files asynchronously.
- Enhance CSS Delivery – Optimising CSS delivery can enhance both LCP and Cumulative Layout Shift (CLS)
- Minification – Condense your CSS files to decrease their size.
- Critical CSS – Embed CSS directly into the HTML, for initial rendering.
- Defer Non CSS – Load essential CSS files asynchronously.
Can poor web design and UX affect Core Web Vitals?
Unexpected layout changes can annoy users and result in a CLS score, which could negatively impact your Core Web Vitals
To improve stability consider making the following changes
- Attributes, for Dimensions – Make sure to always include width and height attributes when adding images and videos.
- Ad Space Placement – fixed space for ads to avoid shifts when they load.
- Content Loading Timing – Refrain from adding content above existing content that has already been loaded.

How to Monitor and Test Core Web Vitals
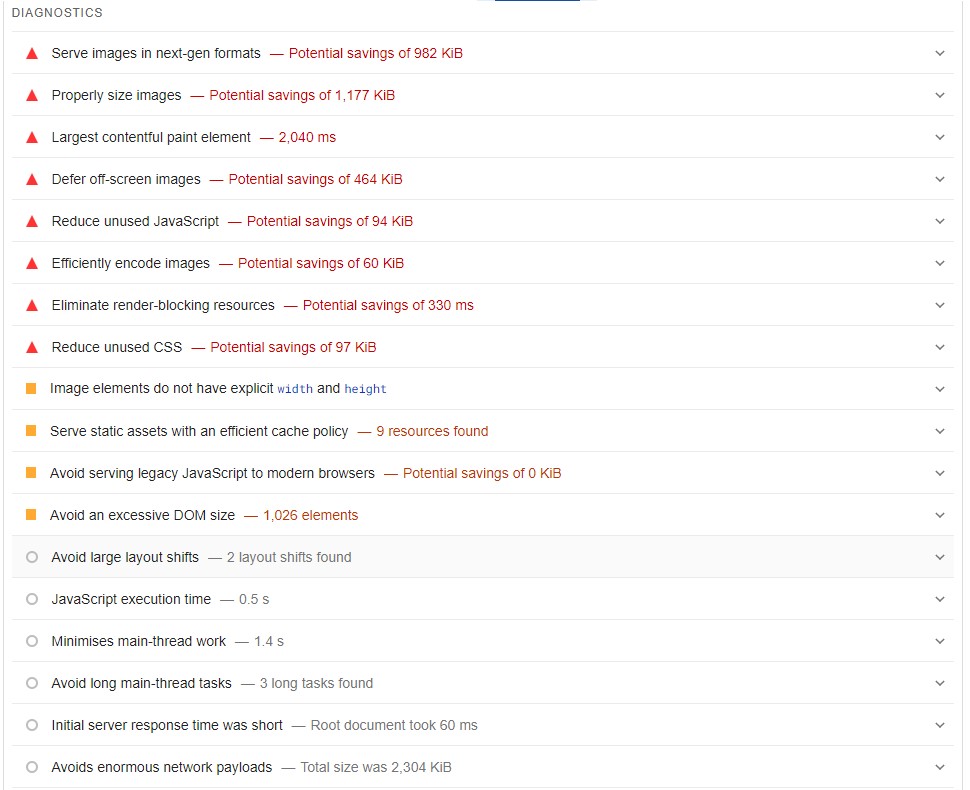
Regularly check your websites CWV using tools like Googles PageSpeed Insights, Lighthouse and the Core Web Vitals report in Google Search Console.
Here’s how you can effectively monitor and test;
- PageSpeed Insights; This tool offers an analysis of your websites performance along with recommendations for enhancements.
- Lighthouse; Lighthouse evaluates your websites performance, accessibility, best practices and SEO aspects.
- Google Search Console; The Core Web Vitals report in Google Search Console gives insights into how your pages perform under real world conditions and highlights any issues.
- Additional Suggestions for Continuous Improvement
- A/B Testing; Conduct A/B tests to gauge the impact of changes on user experience and conversion rates.
- User Feedback Collection; Gather feedback, from users to pinpoint areas where the user experience can be enhanced.
- Regular Check ups; Conduct evaluations of your website to ensure it stays optimised as content and features are introduced. Make sure to stay informed and keep track of the web performance tips and updates, on Core Web Vitals by Google.
In conclusion investing in Core Web Vitals goes beyond meeting Googles criteria to improve search rankings; it’s, about delivering a top-notch user experience that can lead to engagement and conversions. By focusing on LCP, FID and CLS and implementing strategies you can improve your websites performance strengthen your SEO ranking and ultimately boost your conversion rates.
By giving priority to Core Web Vitals you can develop an user friendly website that not only meets Googles standards but also impresses your visitors transforming them into loyal customers.
Why Flow Digital?
How Flow Digital operates is simple. I provide ideas to my clients. It’s up to them if they want to do it themselves or give me the work if they don’t have the time, resources or technical skills. It’s through this approach that sets myself apart from the rest of the marketing crowd.
My aim is to remove unnecessary overheads and keep costs as low as possible. My fees are significantly lower than most larger agencies.
Check my SEO Services here.
You will also get constant strategic counsel and tactical marketing skills from someone who has done this for 12+ years working for SMBs, Large Enterprises, Start-ups and eCommerce companies of all shapes and sizes.
Contact us today to learn how I can help you grow your business online.